个人博客 —— 配置Firebase记录浏览量与点赞数
目录
接上一篇「如何搭建零成本个人博客」 #
我们已经成功用 Hugo 搭建了个人博客,通过在浏览器访问与 GitHub Pages 仓库 同名域名的方式 <username>.github.io 即可看到博客内容。博客文章的浏览量和点赞数是观察文章内容质量的重要数据。通过本文我们来了解如何通过配置 Firebase 来记录用户浏览量和点赞数。
1. 什么是Firebase? #
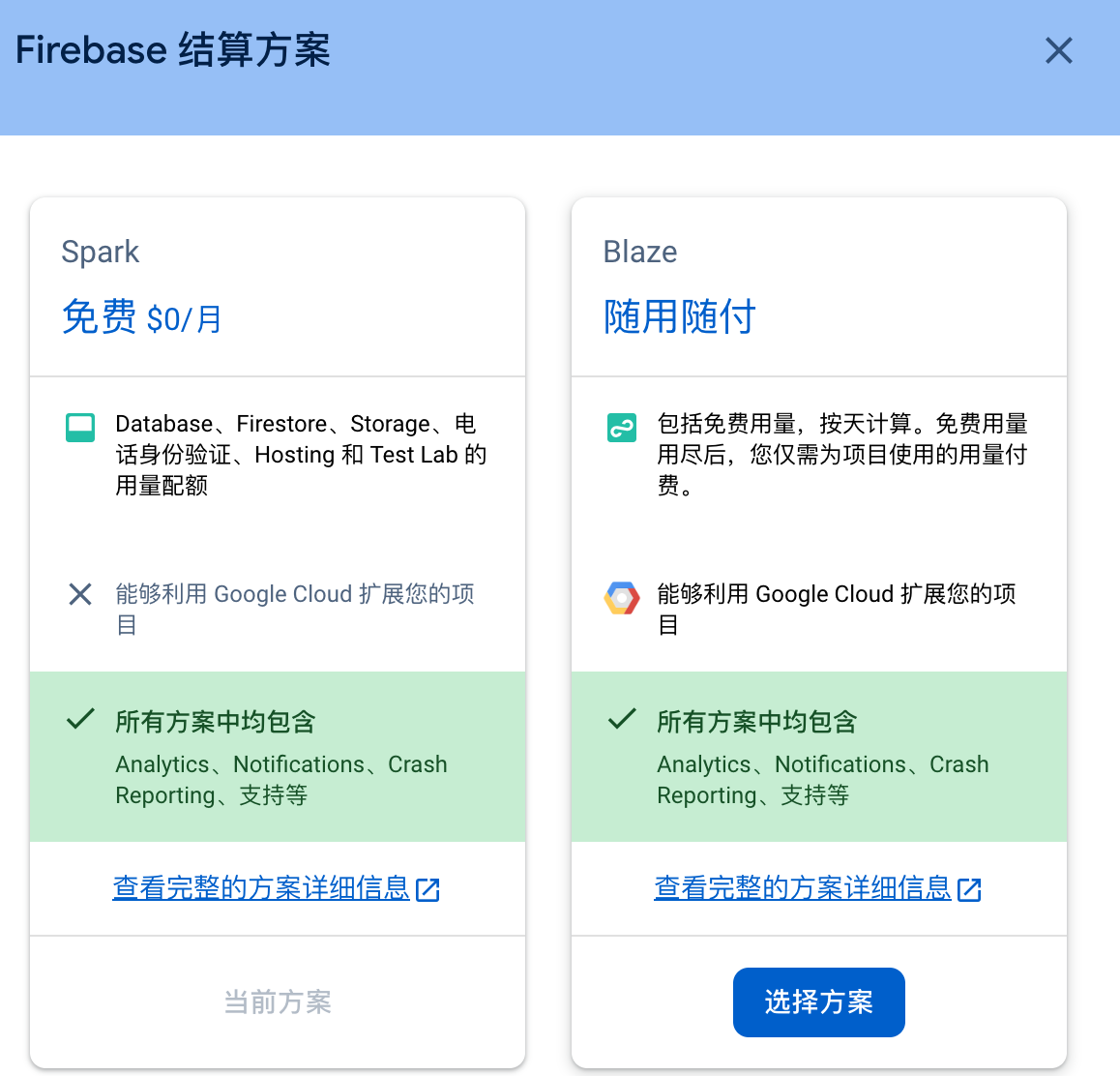
Firebase 是一个由谷歌开发的平台,它提供了多种工具和服务,包括:云端数据库、身份验证、数据分析、托管等功能,帮助开发人员更快、更方便地创建和运行应用程序。 Firebase 有两个版本,这里我们选择免费的 Spark 版本就完全够用。

2. 如何进行配置 #
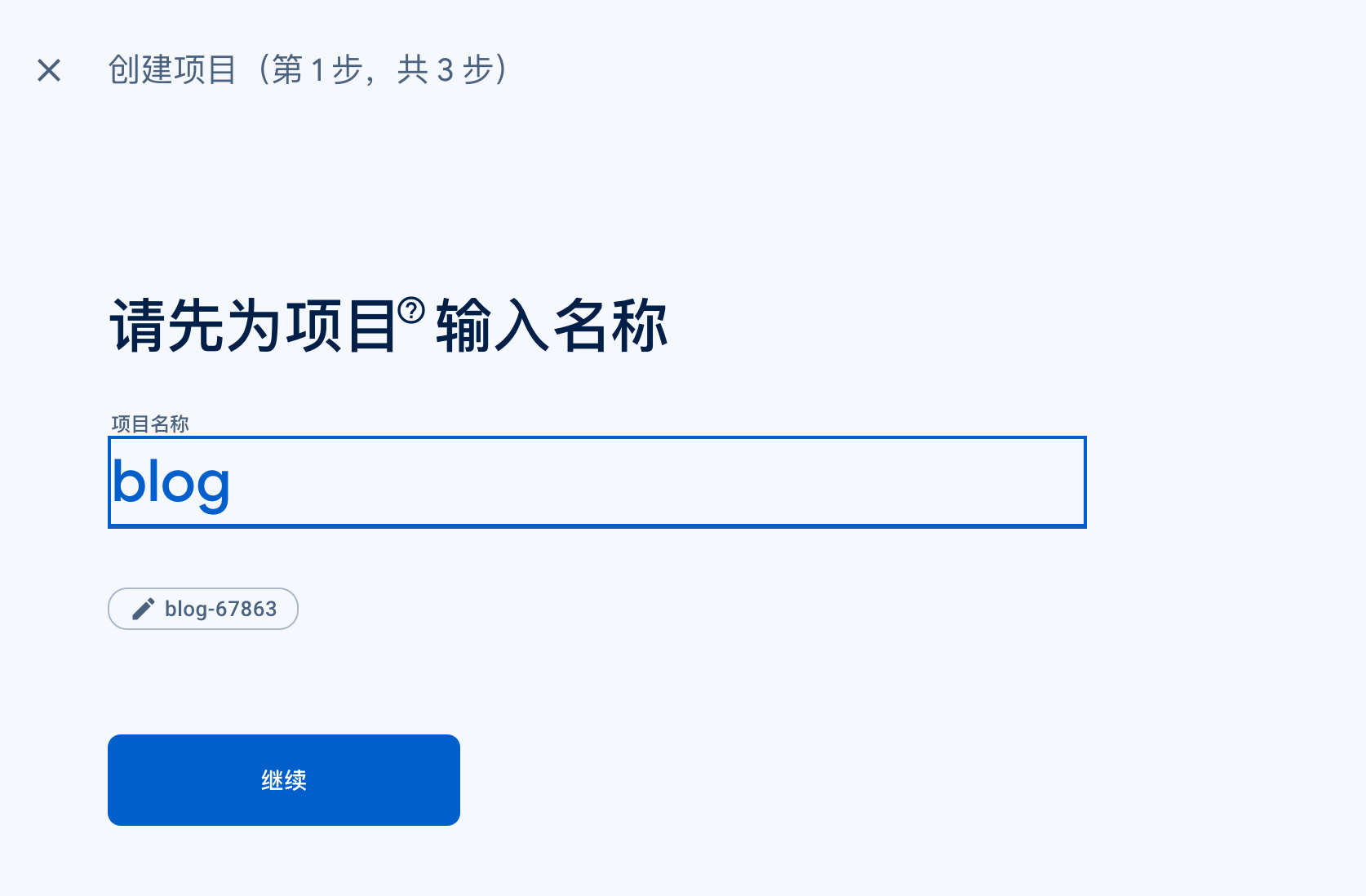
通过 Google 账号登录后,进行 项目 添加。
- 输入一个名称 blog 或任意其他。

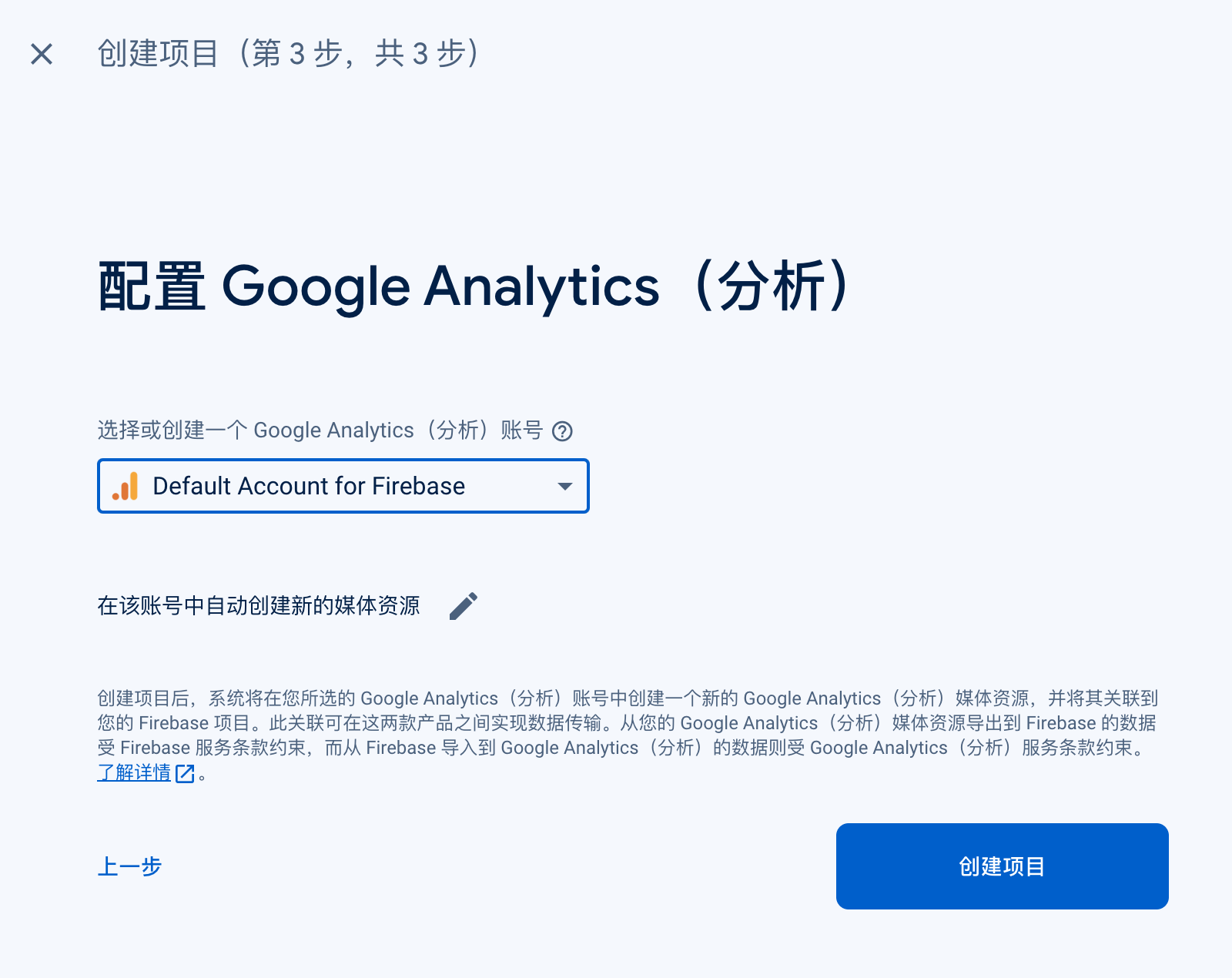
- 默认开启分析即可,继续。

- 选择默认账号即可,创建 项目。

- 片刻后自动进入项目,我们选择 网页 应用。

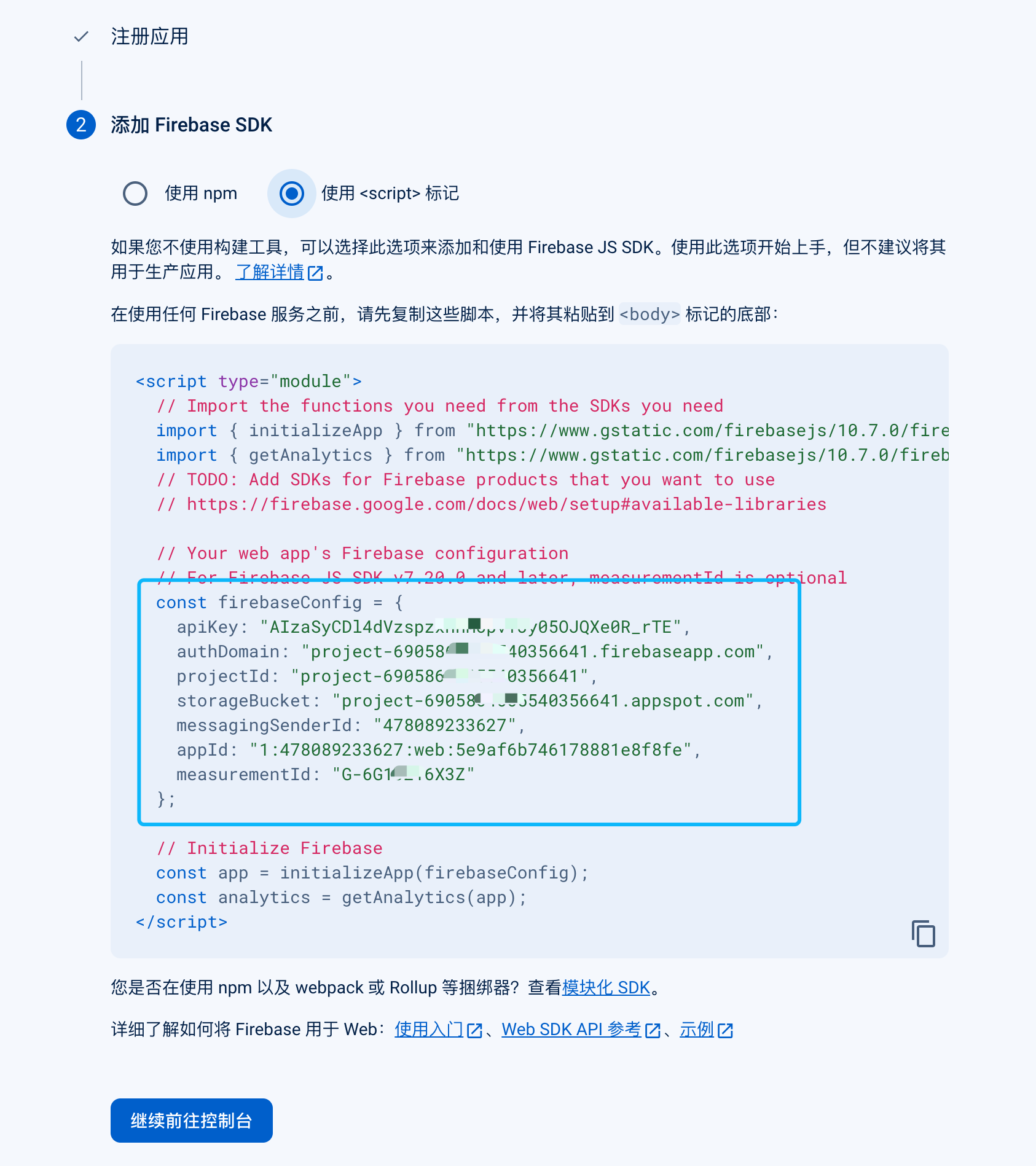
- 输入 应用名称 后,我们会看到 Hugo 所需的配置数据。

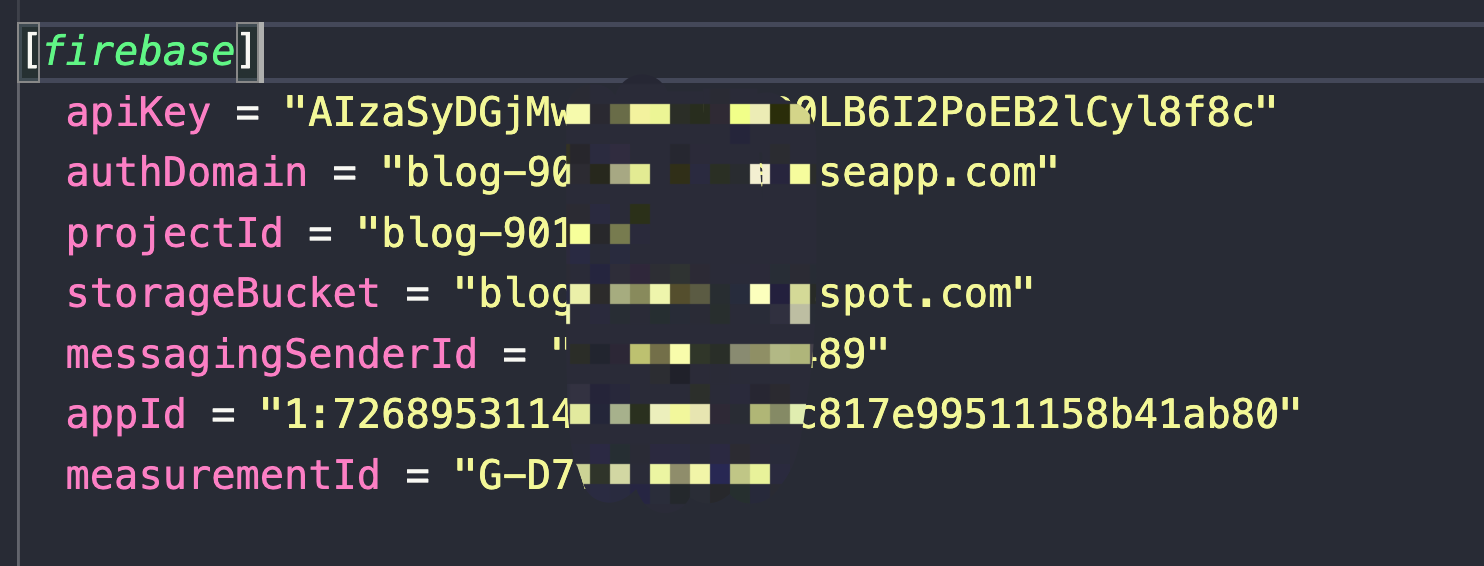
- 回到 博客源本地代码仓库 中,在
config/_default文件夹下打开params.toml, 覆盖原有的[firebase]标签。

3. 配置 Authentication #
-
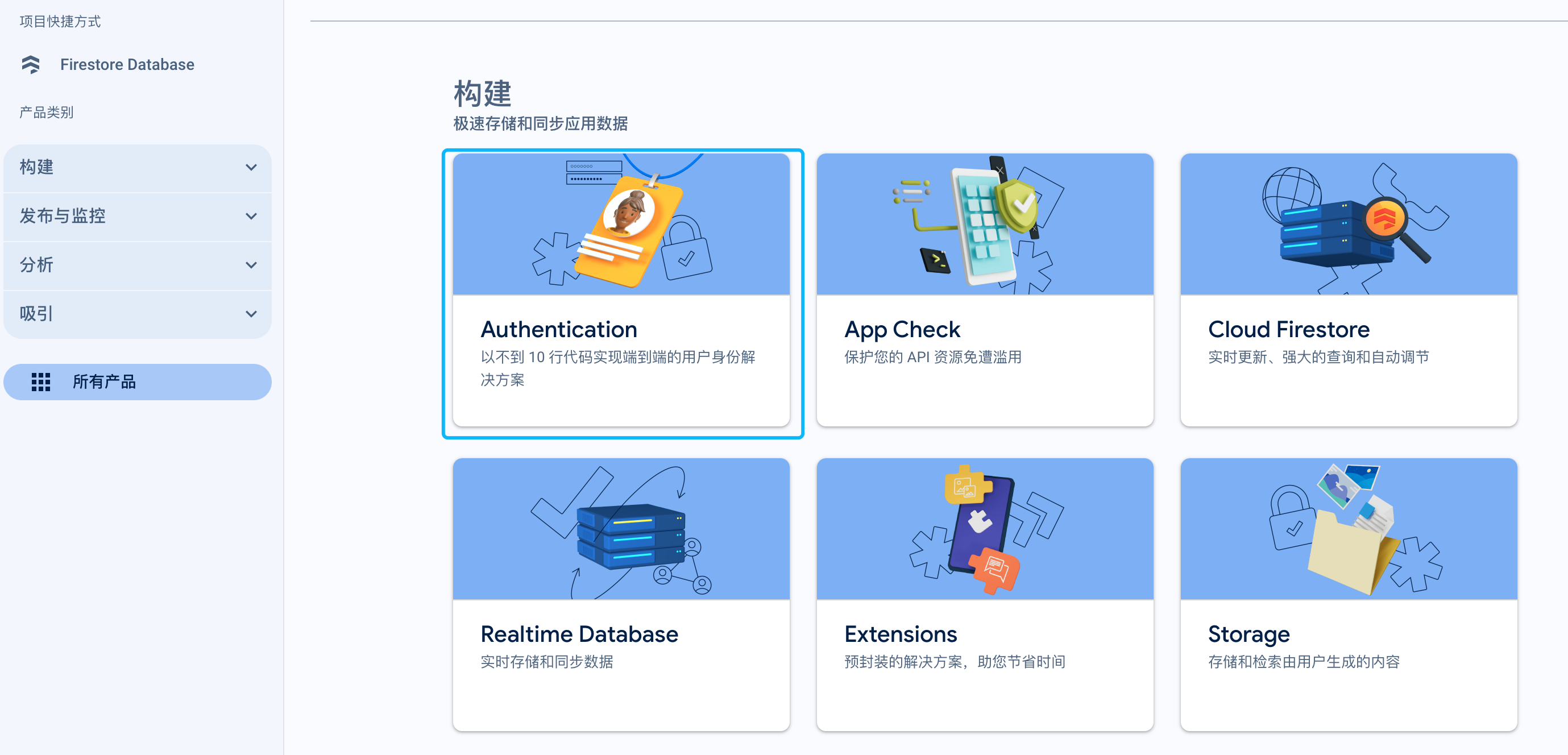
左侧导航栏选择 所有产品,选择 Authentication,点击 开始。

-
点击
Sign-in method,下面选择 匿名,开启 匿名。
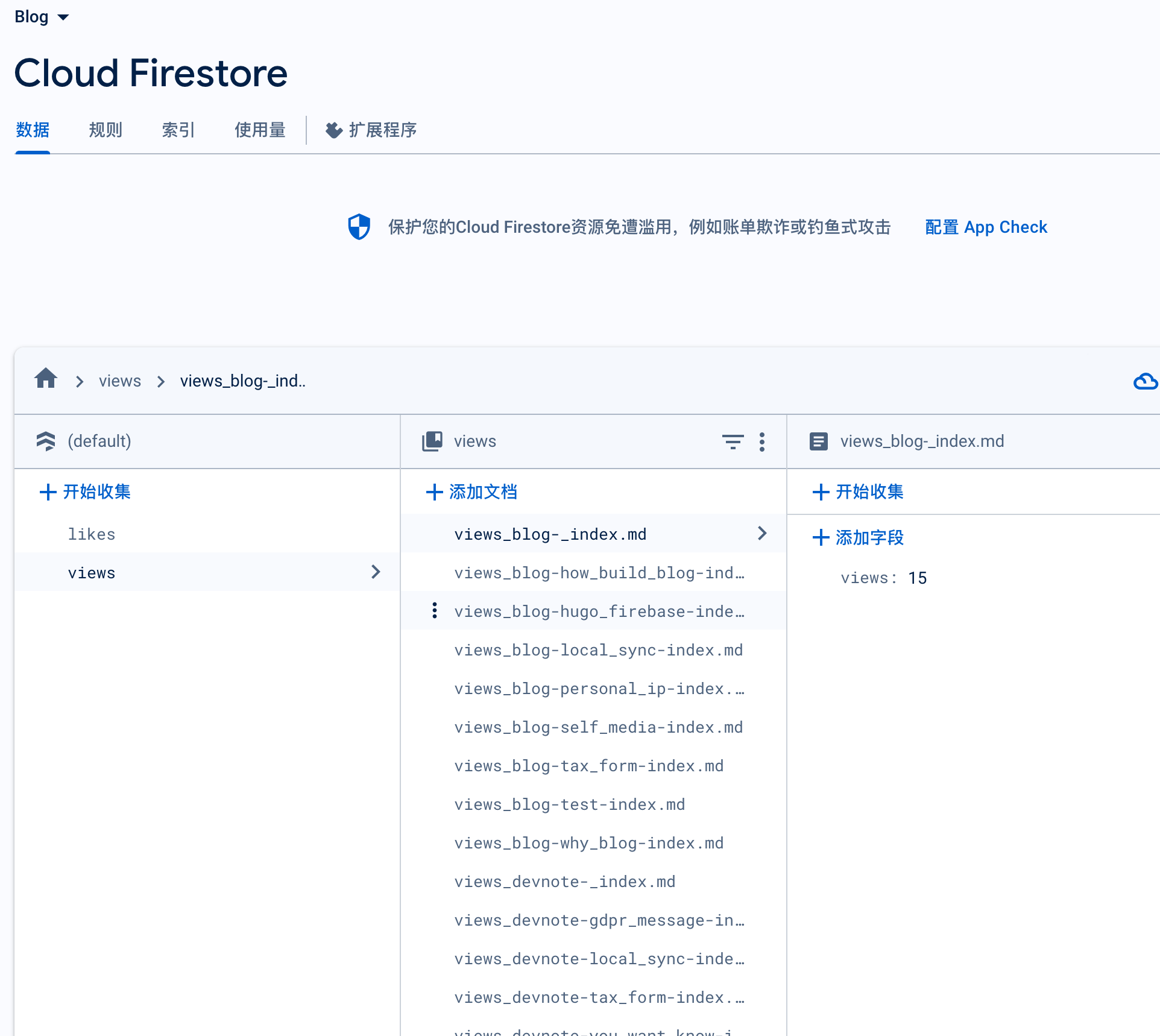
4. 配置 Firestore #
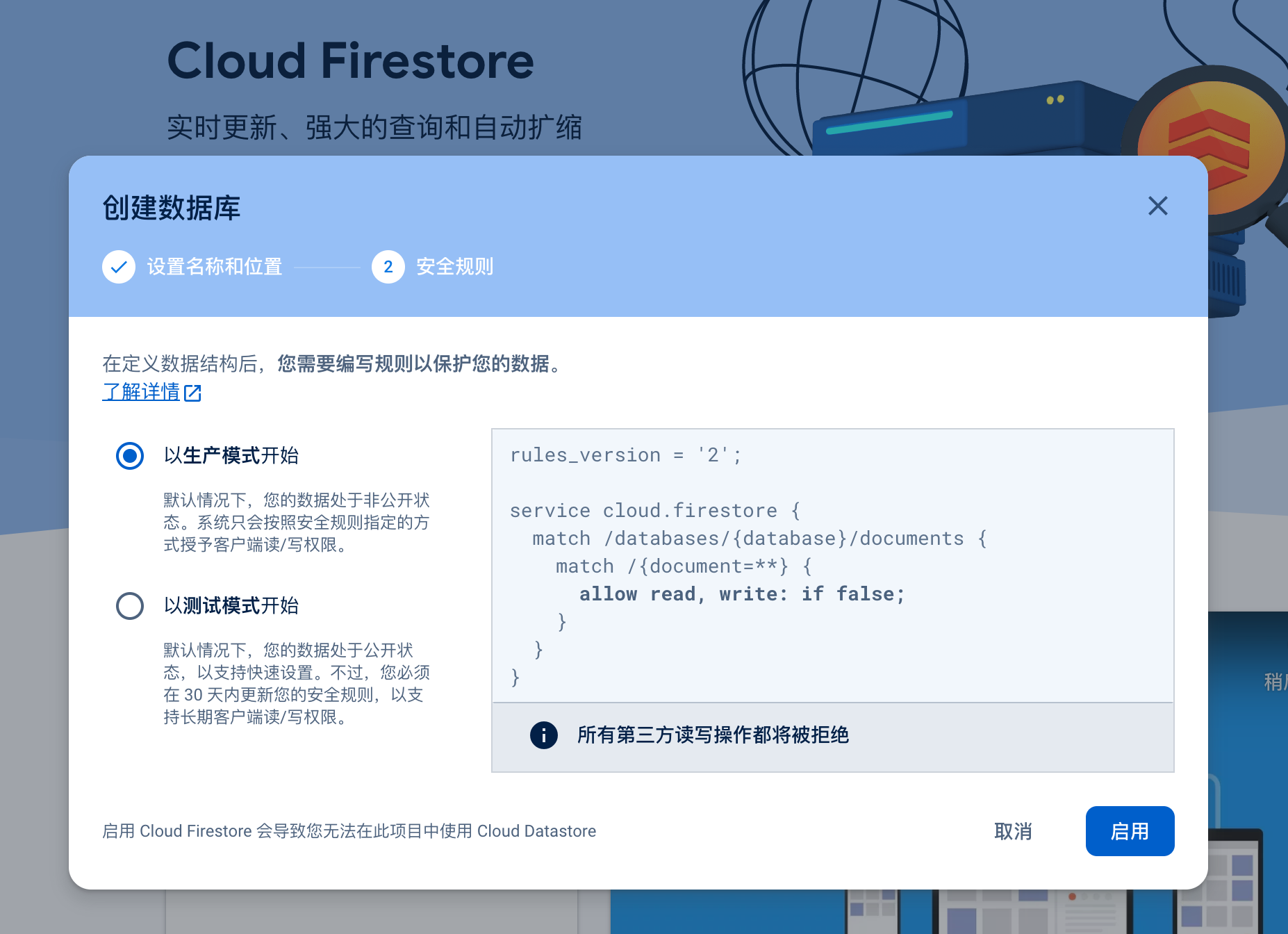
- 左侧导航栏选择 所有产品,选择 Cloud Firestore 创建数据库。

- 以 生产模式 启用后,点击修改 规则,覆盖原有规则。
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if request.auth != null;
}
}
}
5. 发布代码 #
-
回到 博客源本地代码仓库 中,终端 在根目录下运行
hugo server命令进行测试,在浏览器访问http://localhost:1313/。 -
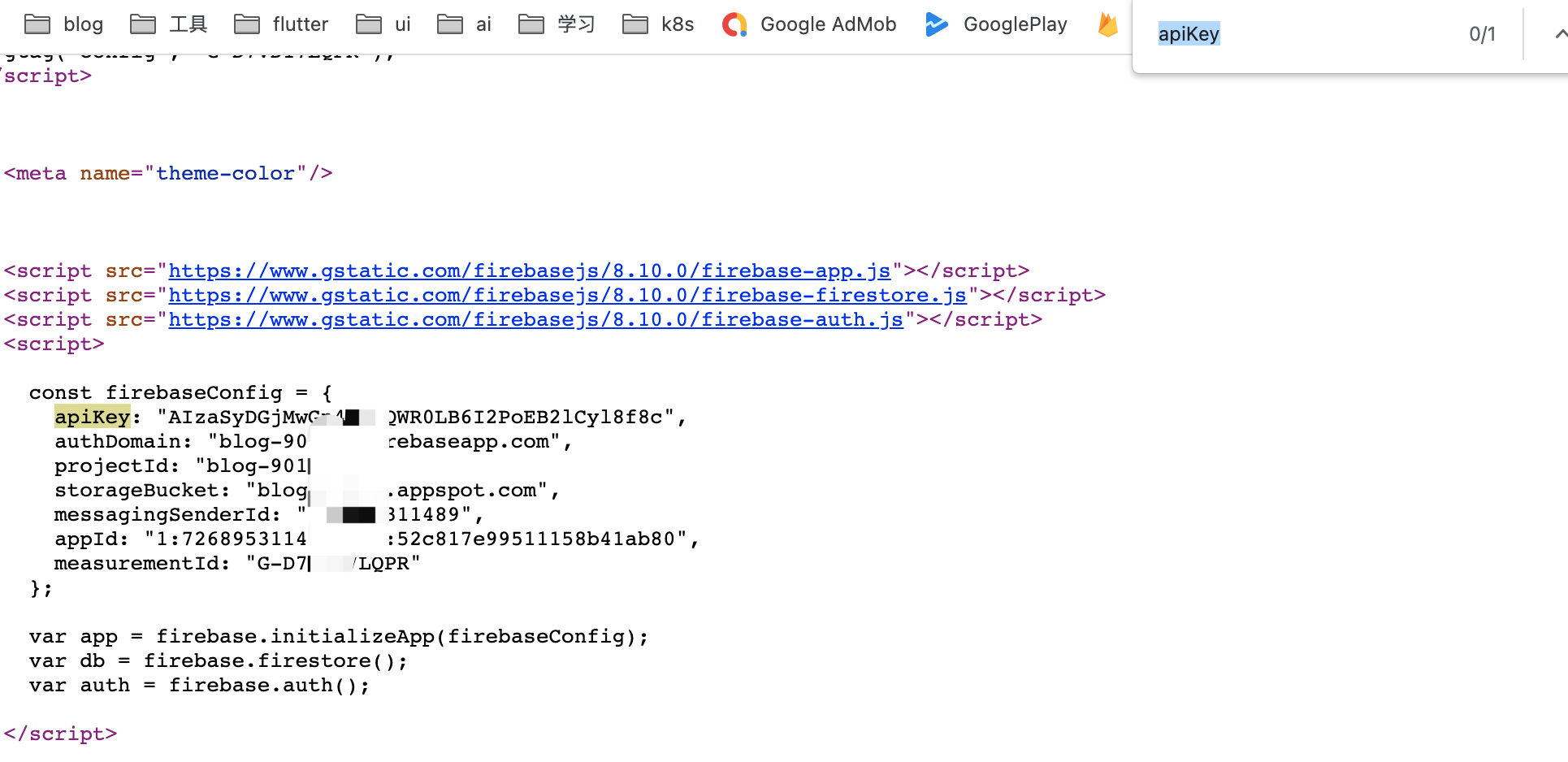
右击鼠标,选择 显示网页源代码,此时可以看到之前配置的参数。

-
回到 终端 在 博客源本地代码仓库 根目录下运行
hugo命令, 重新生成博客的静态HTML代码。 -
最后
cd public进入到public目录,将最后生成的静态HTML代码push到 GitHub Pages 仓库。 -
回到 博客 的网页,此时 浏览数 和 点赞数 都会进行相应记录显示,在FireStore数据库也会产生相应的数据。