个人博客 —— 集成Cusdis评论系统
·
0
·
0
·
教程
Hugo
目录
前言 #
虽然个人博客我们已经做的越来越完善,但是对于用 Hugo 搭建的全静态化博客来说,还缺少评论系统。 Cusdis 是非常不错的解决方案,足够轻量、支持自建、UI简洁、开源。
什么是Cusdis? #
Cusdis 是Disqus的开源项目、轻量级(约5kb gzip)、隐私友好的绝佳替代品,主要用于纯静态化网站。 Cusdis 并非旨在成为 Disqus 的完整替代品。它的目的是为小型网站(例如您的静态博客)实现一个极简主义和可嵌入的评论系统。
-
优点:
- Cusdis 是开源的并且可以自我托管
- SDK 是轻量级的(~5kb gzipped)
- Cusdis 不需要用户登录即可发表评论,不使用Cookie
-
缺点:
- 没有垃圾邮件过滤必须手动审核评论,在批准之前不会显示评论(也可看作优点)
- Cusdis 正处于其开发的早期阶段
官方文档: Cusdis Doc
集成Cusdis #
文章使用简单的托管方式进行集成。
-
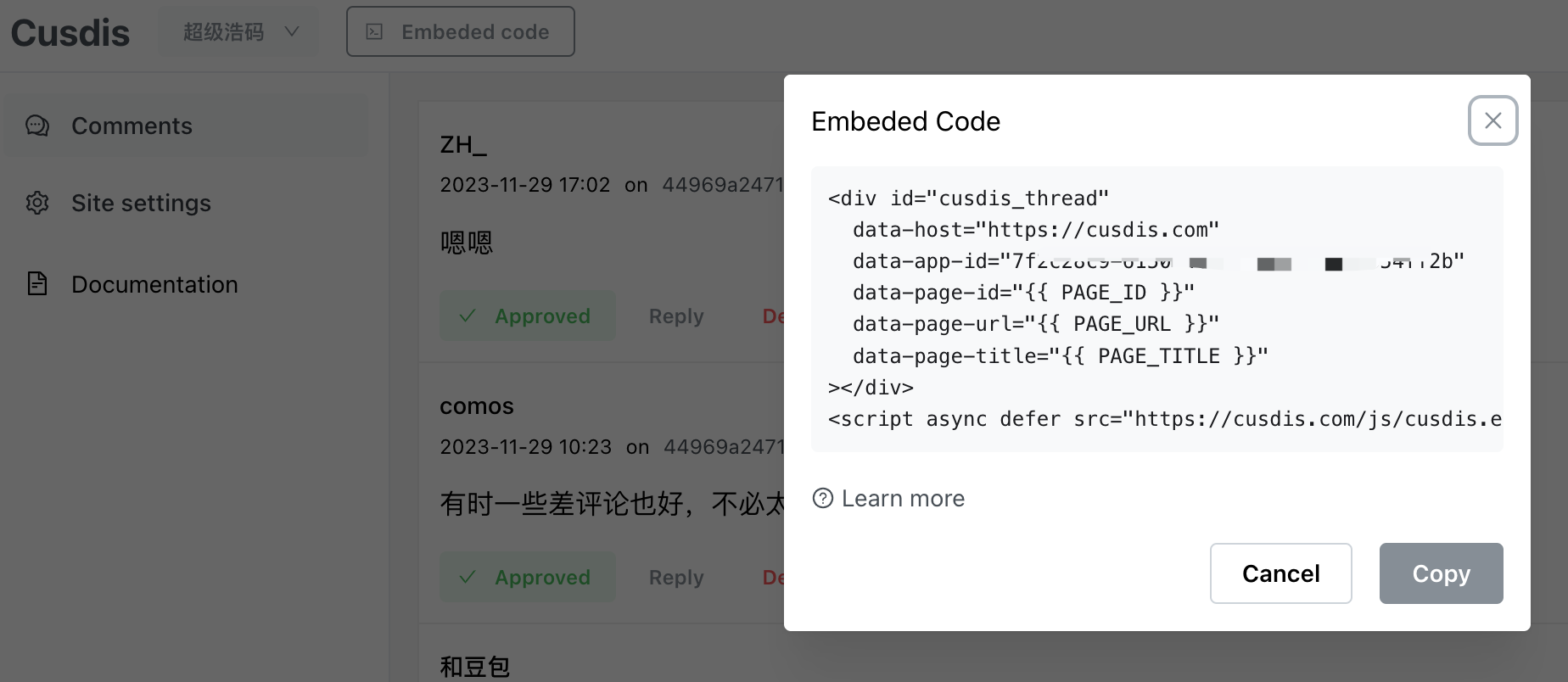
完成注册后,进入
控制面板, 点击 Embeded code,拷贝代码。
-
在 博客源码仓库 本地项目,进入目录
layouts/partials创建comments.html文件,写入代码。我们创建的layouts文件 优先级 高于主题默认的文件。
<br>
<br>
<h3>评论</h3>
<div style="width: 35px; height: 3px; background-color: rgb(42,77,208); margin-top: 10px; border-radius: 10px;"></div>
<br/>
<div id="cusdis_thread"
data-host="https://cusdis.com"
data-app-id=<<data-app-id>>
data-page-id="{{ .File.UniqueID }}"
data-page-url="{{ .RelPermalink }}"
data-page-title="{{ .Title }}"
></div>
{{- $js := resources.GetRemote "https://cusdis.com/js/widget/lang/zh-cn.js" | js.Build (dict "minify" true) -}}
<script type='text/javascript'>
{{ $js.Content | safeJS }}
</script>
{{- $js := resources.GetRemote "https://cusdis.com/js/cusdis.es.js" | js.Build (dict "minify" true) -}}
<script type='text/javascript'>
{{ $js.Content | safeJS }}
</script>
- 将
cusdis_thread代码块替换刚才 cusdis 的内容。 - 回到 终端 在 博客源本地代码仓库 根目录下运行
hugo命令, 重新生成博客的静态HTML代码。 - 最后
cd public进入到public目录,将最后生成的静态HTML代码push到 GitHub Pages 仓库。
此时可以看到文章详情页底部出现评论模块。 #

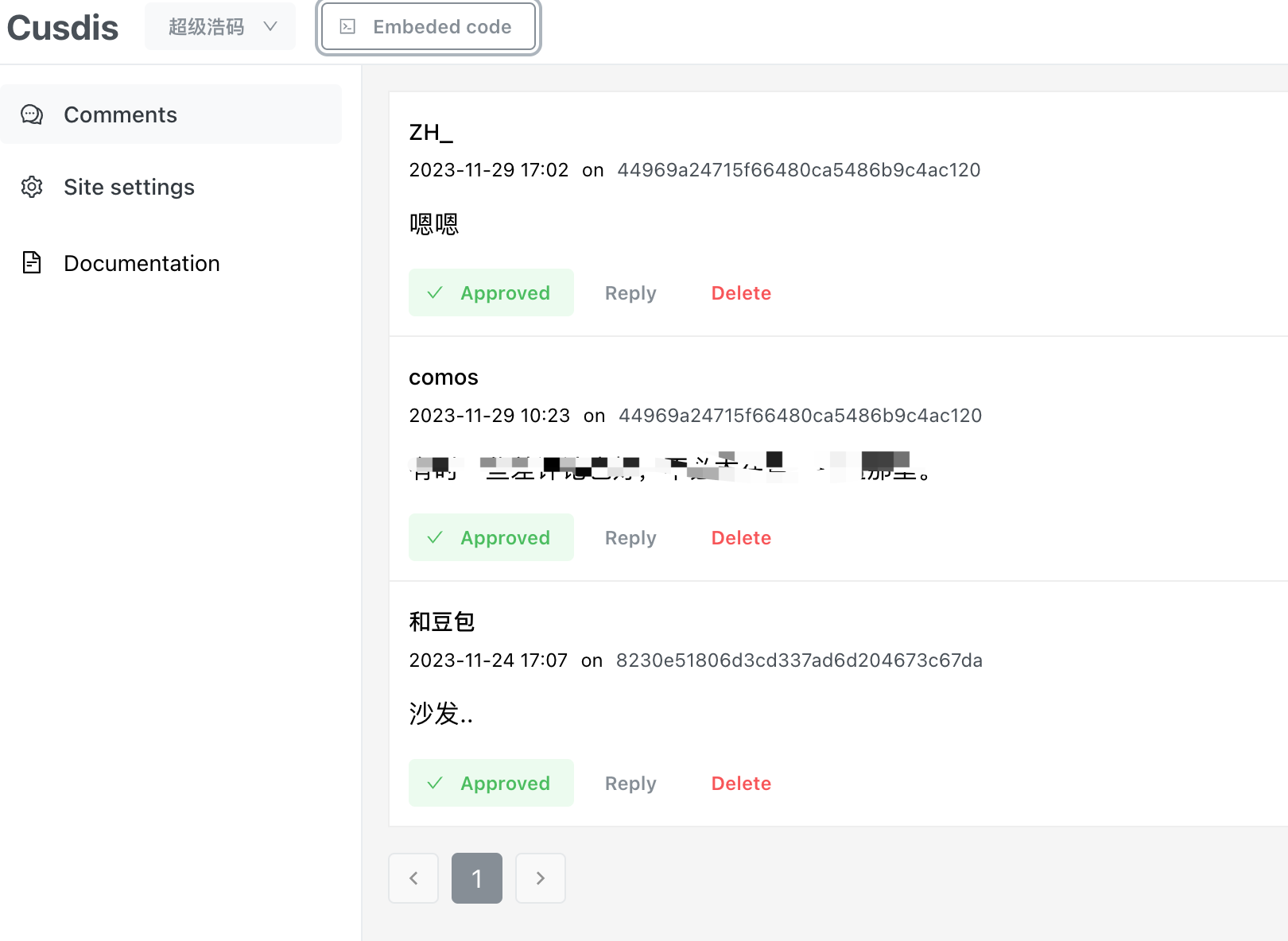
进入cusdis后台可以看到所有的评论 #