如何搭建零成本个人博客
目录
0. 前言 #
最近,除了用公众号来记录自己学到的东西之外,也同时维护了这个博客。博客虽然是一个很古外的产物,但是听起来是很Geek的事。独立的域名、服务器、创作内容组成。 个人博客设置了一道技术门栏,虽然技术本身不难,但是阻碍了不少人链接世界,少了一种方法。
通过本文你将学会一种零成本搭建个人博客的方法。
1. 介绍 #
1.1 什么是 GitHub Pages? #
GitHub Pages 是一组静态网页集合(Static Web Page),这些静态网页由 GitHub 托管(host)和发布,所以是 GitHub + Pages。
1.2 什么是 Hugo? #
Hugo 是用 Go 语言写的静态网站生成器(Static Site Generator)。可以把 Markdown 文件转化成 HTML 文件。相比于WordPress更轻量。
1.3 Github仓库 #
我们需要在Github中创建两个仓库:
- 博客源码仓库:储存用 Hugo 写的所有 Markdown 源文件及图像、音频或视频文件。
- GitHub Pages 仓库:储存用 Hugo 命令生成的静态 Html 文件,最后网页显示的内容。
1.4 运行环境 #
2. 安装 Hugo #
-
根据官方文档安装 Hugo 文档:Install Hugo。我是Mac系统,通过Mac的包管理工具进行安装。
brew install hugo -
查看 Hugo 是否安装成功,显示 Hugo 版本号代表 Hugo 安装成功。
hugo version hugo v0.120.4-f11bca5fec2ebb3a02727fb2a5cfb08da96fd9df+extended darwin/amd64 BuildDate=2023-11-08T11:18:07Z VendorInfo=brew我安装的是最新v0.120版本。
3. 创建 Github仓库 #
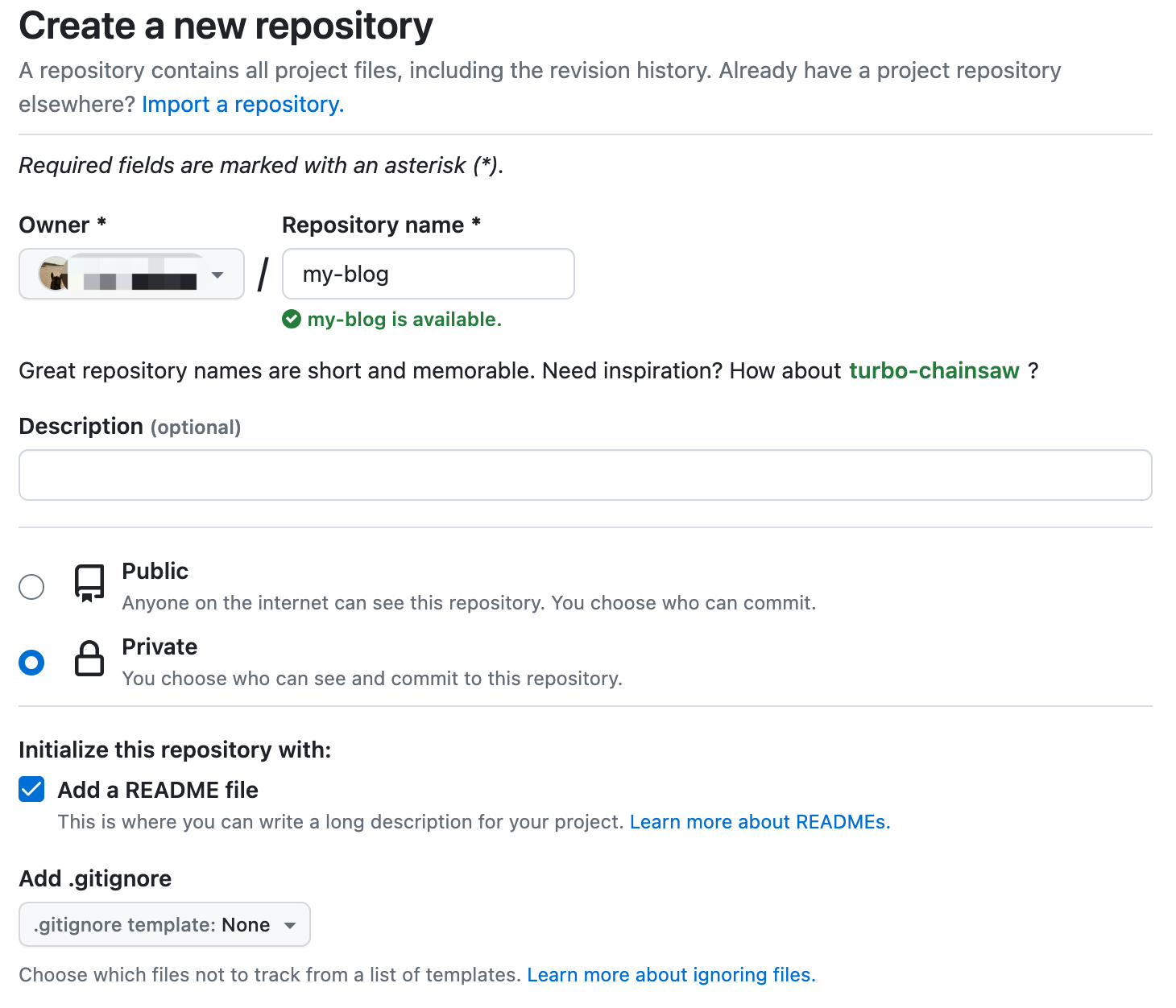
进入 Github 仓库创建页, 创建上述两个仓库
3.1 博客源码仓库 #

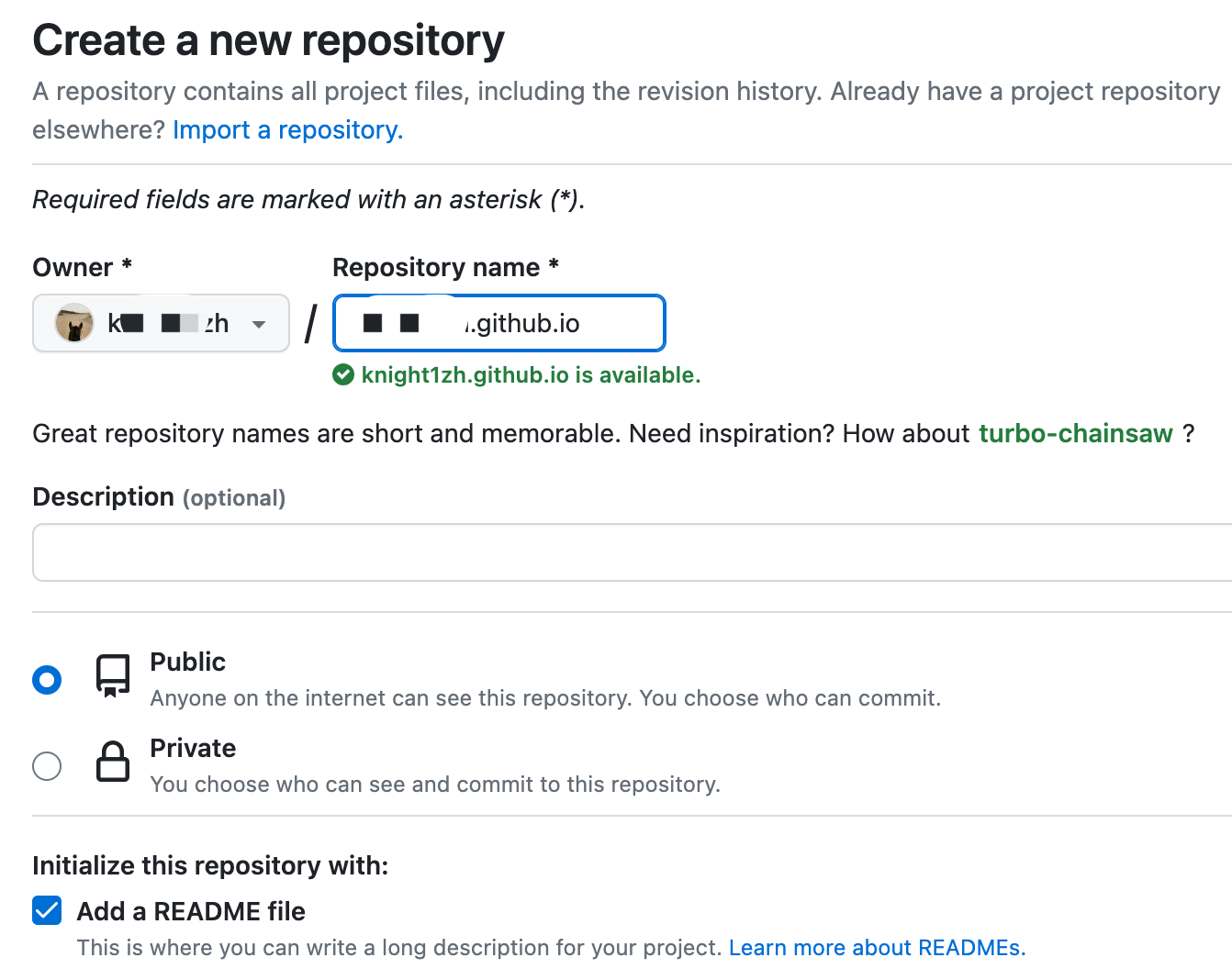
3.2 GitHub Pages 仓库 #
命名 GitHub Pages 仓库,这个仓库必须使用特殊的命名格式 <username.github.io>, <username> 是自己的 GitHub 的用户名。

4. 本地克隆项目 #
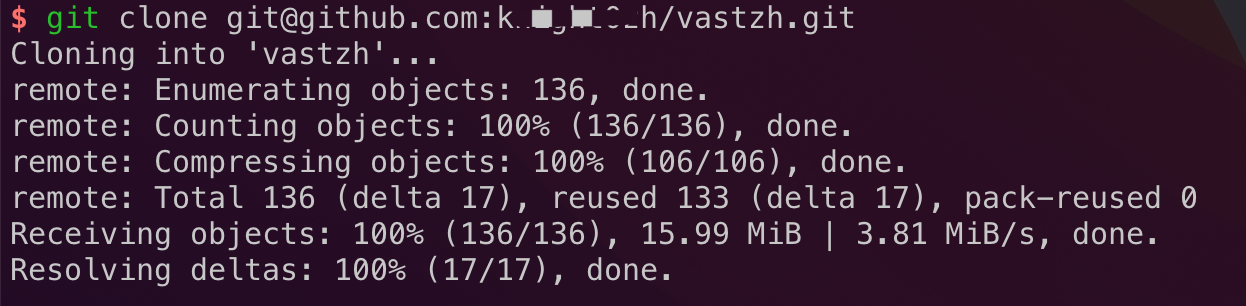
按照
GitHub文档说明将这两个项目clone到本地。

5. 使用 Hugo 搭建博客 #
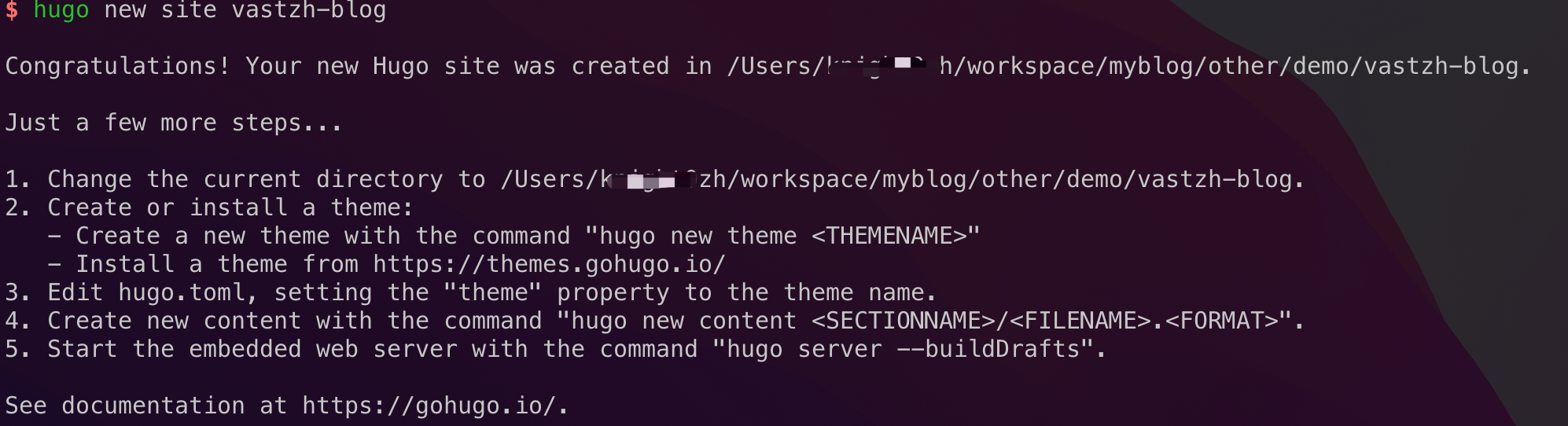
- 进入刚刚克隆好的博客源码仓库文件夹,通过Hugo来创建文件。
- 用 Hugo 创建网站文件夹的命令是
hugo new site 网站名字。(比如,我的命名是vastzh-blog)

- 我们
cd vastzh-blog, 使用来看下目录结构。
$ tree
.
├── archetypes // 存放用 hugo 命令新建的 Markdown 文件应用的 front matter 模版
│ └── default.md
├── assets // 存放所有静态文件,如图片
├── content // 存放内容页面,比如「博客」、「读书笔记」等
├── data // 存放创建站点时 Hugo 使用的其他数据
├── hugo.toml // 网站配置文件
├── i18n // 多语言配置
├── layouts // 存放定义网站的样式
├── static // 存放其他静态资源
└── themes // 存放主题文件
6. 使用 Hugo 主题 #
可以从 Hugo 社区提供的主题中选择一个喜欢的主题应用在自己的网站中。
6.1 安装主题 #
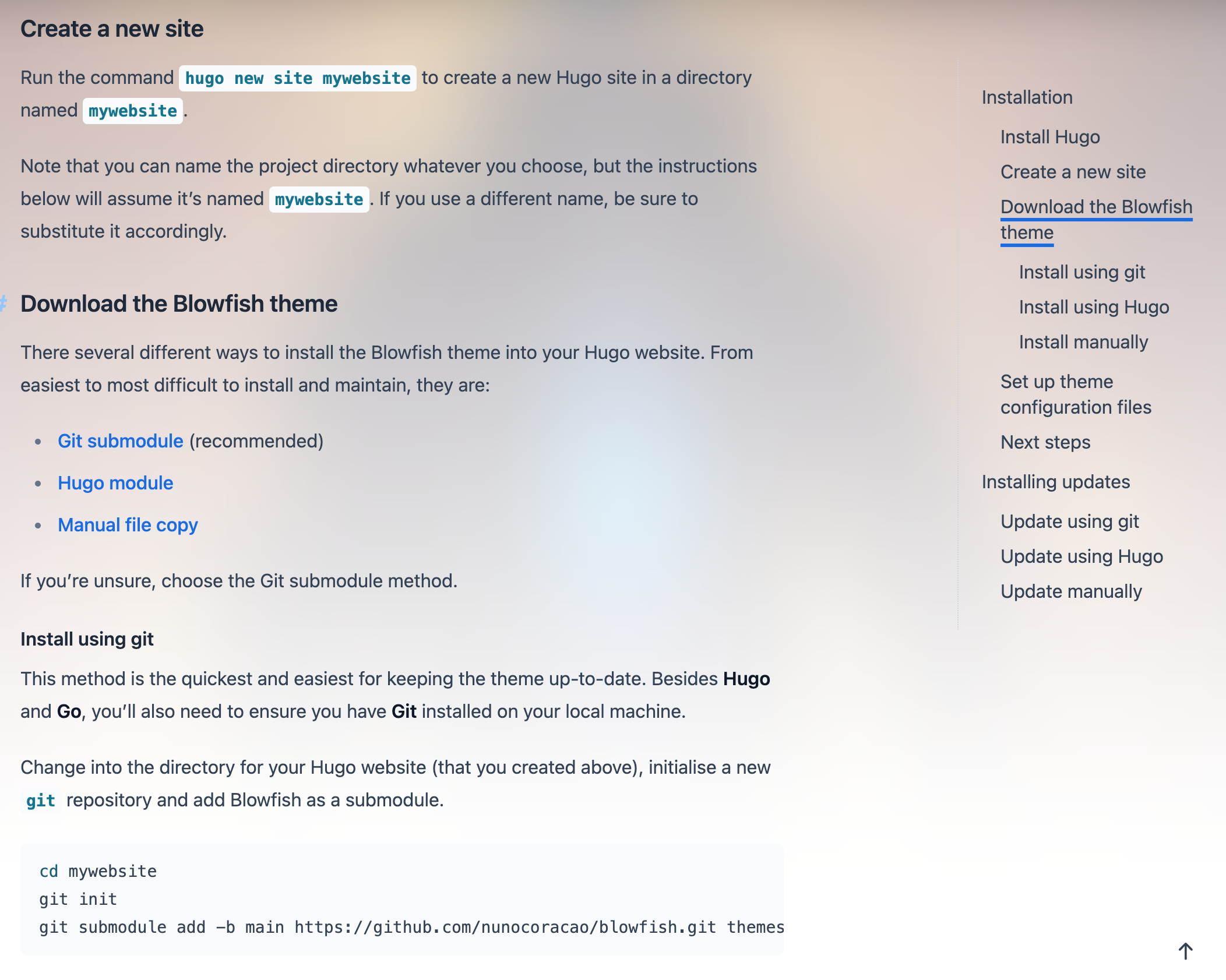
一般在你选择的 Hugo 主题的文档中,都会给出「如何安装这个主题」的命令,比如我选用的 Blowfish 的文档中给出:

6.2 配置主题 #
- 一般安装的 Hugo 主题的文件结构中都会有
exampleSite文件夹,也是你在选择主题时参考的网站 demo。 - 把
exampleSite的文件复制到站点根目录,在此基础上进行基础配置。 非常推荐这么做,这样做能解决很多「为什么明明跟教程一步一步做下来,显示的结果却不一样?」的疑惑。(这主要是因为不同的主题模版配置文件不同导致的。) - 在把
exampleSite文件复制到站点目录时,请根据对应文件夹进行复制文件- 比如
exampleSite下有content和config2 个文件,就找到你自己的站点跟目录下这对应的两个文件。在把对应目录中的内容分别复制过去。
- 比如
- 其中在复制
config.toml的内容时要注意:- baseURL
如果你没有在 GitHub Pages 中设置自定义域名,这里的域名应该填
baseURL = "https://example.com/" #把https://example.com/改成自己的域名https://<username>.github.io/(⚠️ 注意:最后的/不要忘了加) - themes
在
themes = "你选择的主题名字"。 #这一行命令代表启用你安装的主题config.toml中输入这行命令才能启用安装的主题,不过一般这行命令在你复制exampleSite的配置文件信息时,主题作者已经写好了这行。
- baseURL
6.3 创建文章 #
- 在
menus.tomml中保留/创建需要的菜单栏。[[main]] name = "博客" pageRef = "blog" weight = 20 [[main]] name = "标签" pageRef = "tags" weight = 30 # [[main]] # name = "关于" # pageRef = "about" # weight = 30 - 使用创建文章命令,把文章放入指定位置,我这里是
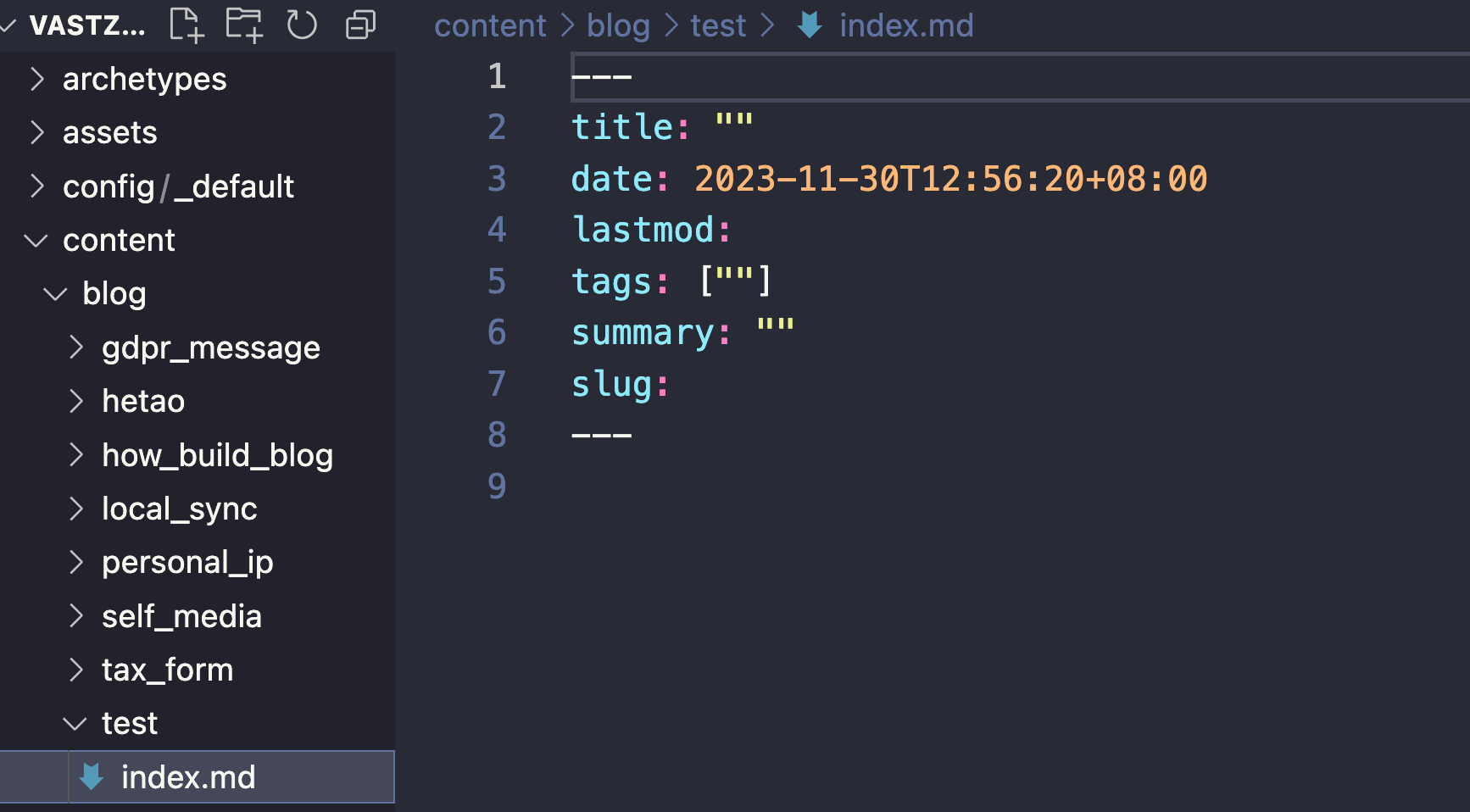
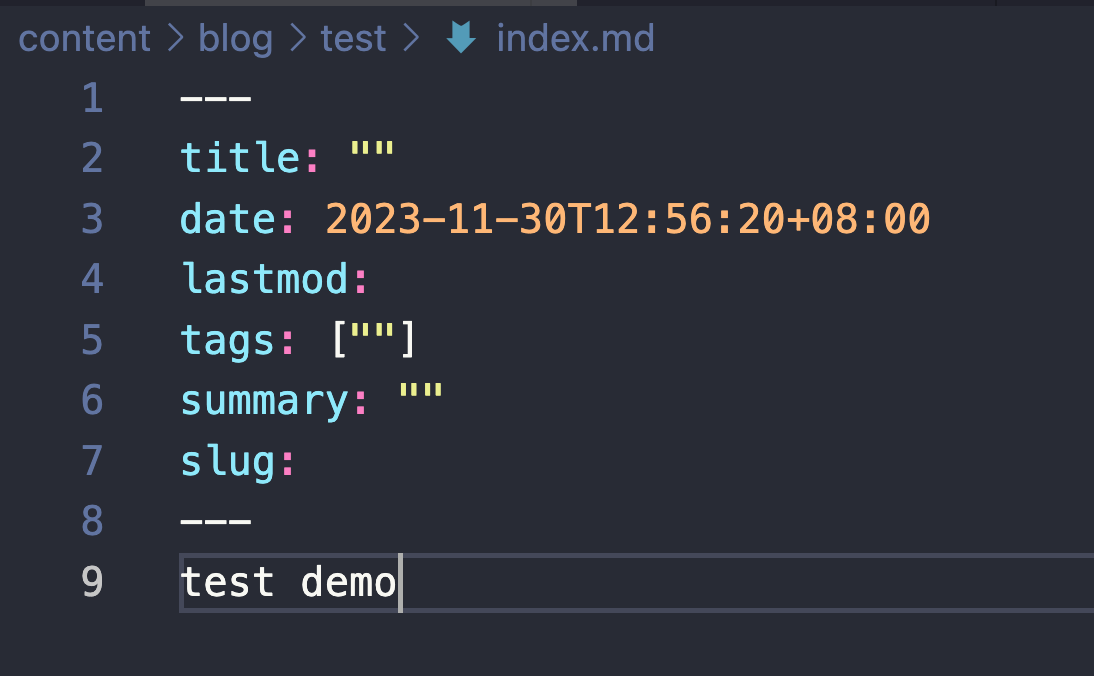
blog菜单。用这个命令创建的 Markdown 文件会套用 archetypes 文件夹中的 front matter 模版,在空白处用 Markdown 写入内容。hugo new blog/test/index.md Content "/Users/workspace/myblog/vastzh/vastzh-blog/content/blog/test/index.md" created
7. 本地调试和预览 #
- 在发布到网站前可以在本地预览网站或内容的效果,运行命令:
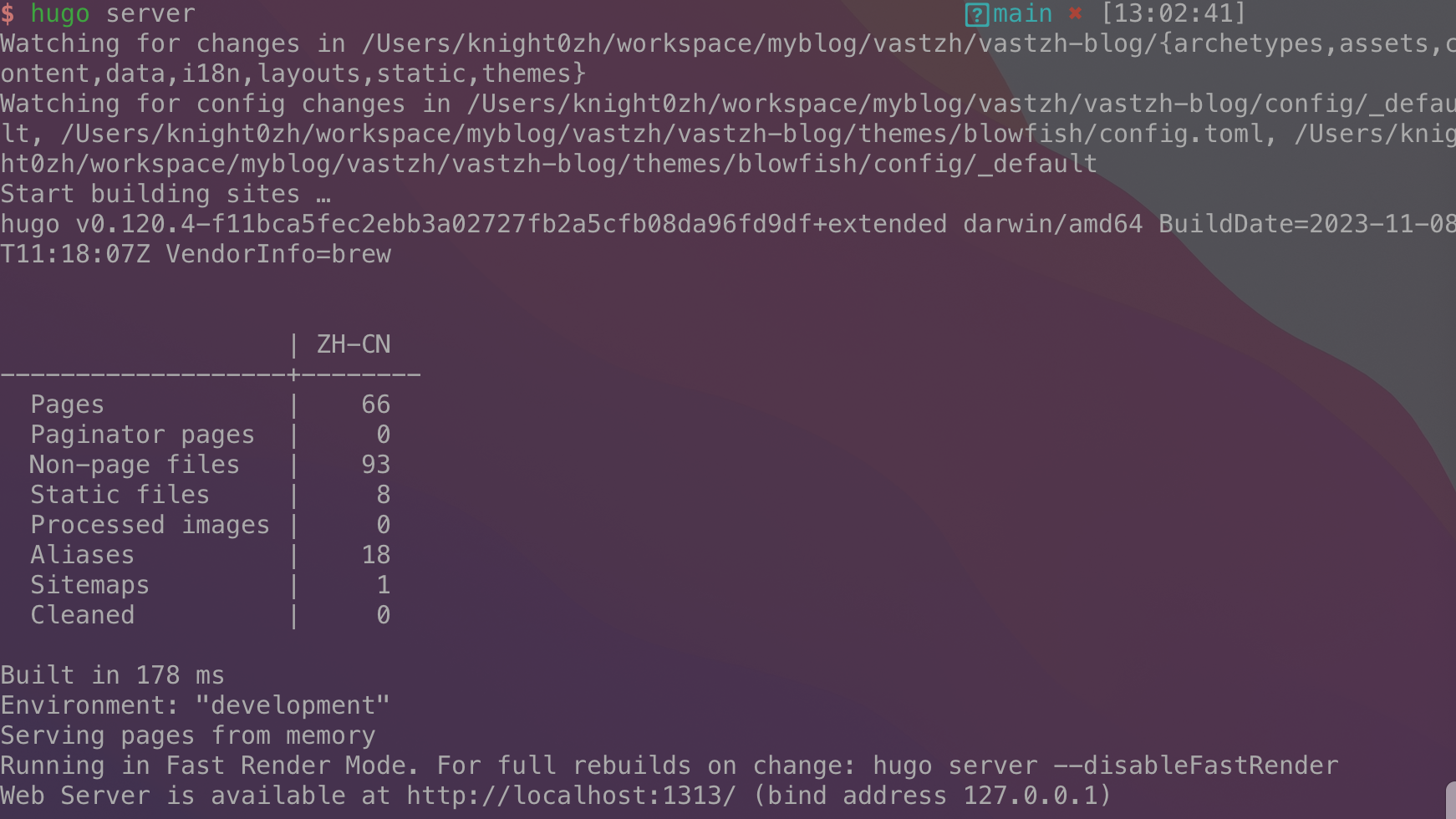
hugo server
- 在本地编辑 Markdown 文件时,通过
hugo server来实时预览显示效果。 hugo server运行成功后,可以在http://localhost:1313/中预览网站

8. 发布 #
- 到目前所谓的工作都是在博客源码仓库的本地源代码中进行的。当我们需要发布的时候,在根目录运行:
$ hugo
此时会默认在 public 目录下生成博客所有的静态 Html 文件,public 文件夹将指向 GitHub Pages 仓库。

-
将
public文件夹初始化为 Git 仓库,并设置默认主分支名为main。这么做的原因是:- GitHub 创建仓库时生成的默认主分支名是
main - 用
git init初始化 Git 仓库时创建的默认主分支名是master - 将
git init创建的master修改成main,再推送给远端仓库<username>.github.io,这样才不会报错。
cd public git init -b main - GitHub 创建仓库时生成的默认主分支名是
-
将
public文件夹关联远程 GitHub Pages 仓库,使用 GitHub Pages 仓库的 SSH 链接。要让 SSH 链接起作用,需要你添加过 SSH Key。如果你没有设置过 SSH Key,请参考 如何在 Mac 上为 GitHub 设置 SSH Key)git remote add origin [email protected]:<username>/<username>.github.io.git -
推送
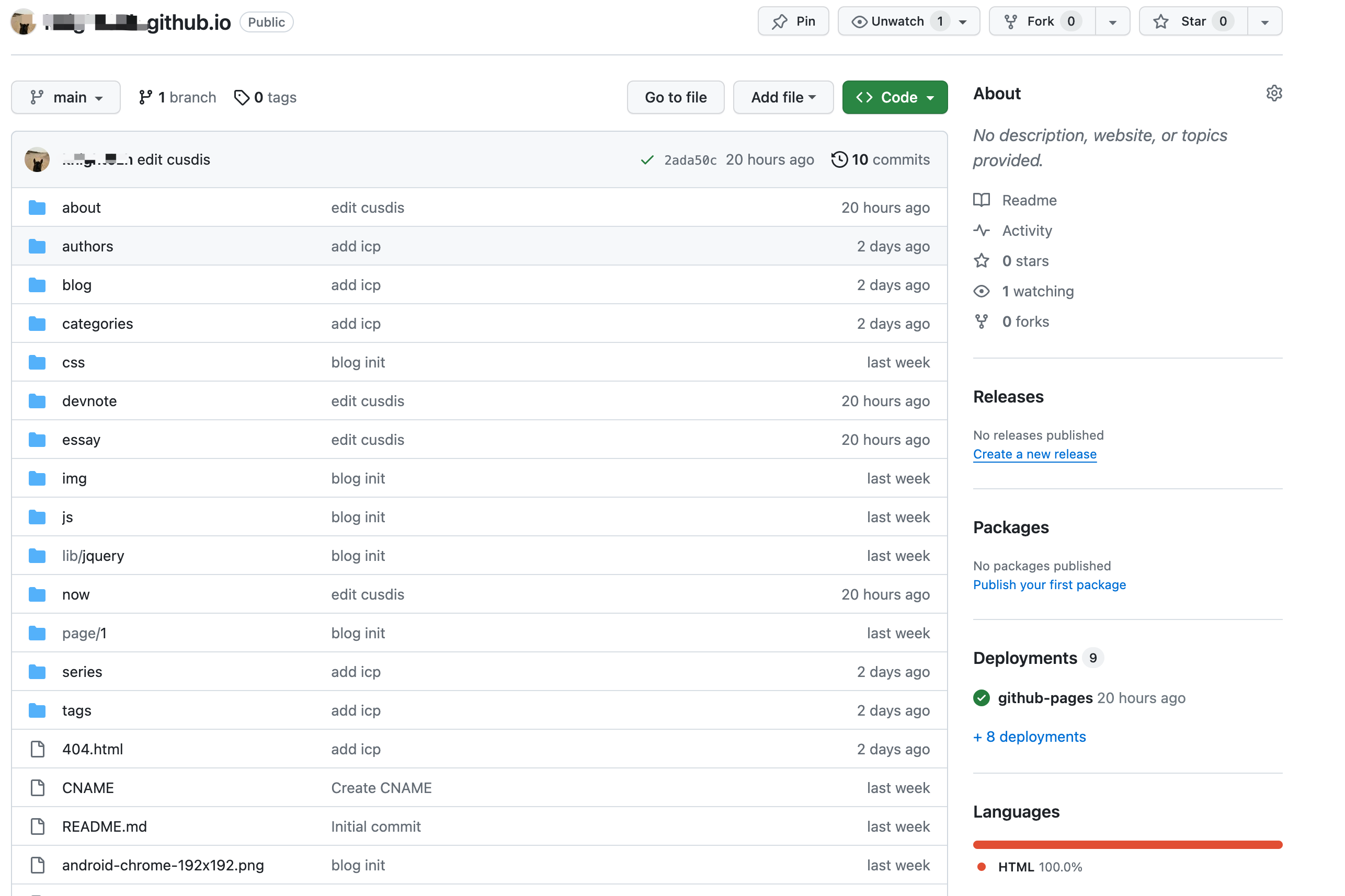
public文件夹到远程 GitHub Pages 仓库 中,在推送仓库内容前要先用git pull --rebase origin main和远端仓库同步,否则会报错。git pull --rebase origin main git add . git commit -m "...(修改的信息)" git push origin main看下远程仓库的内容

-
代码上传成功后,通过
<username>.github.io域名就可以访问 Hugo 搭建的博客了。 由于篇幅原因,我会把以下内容放在其他文章中介绍。- 如何使用自定义域名,使用cloudfare保护加速网页
- 如何使用Firebase对博客进行浏览量点赞统计
- 如何使用评论系统
