出海日记——Admob完成这个操作否则明年可能没有广告收入
目录
出海的第N天,打开手机想看下昨天Admob的广告收入,打开网页弹出了一个大大的框遮挡了一切,画风完全不同。

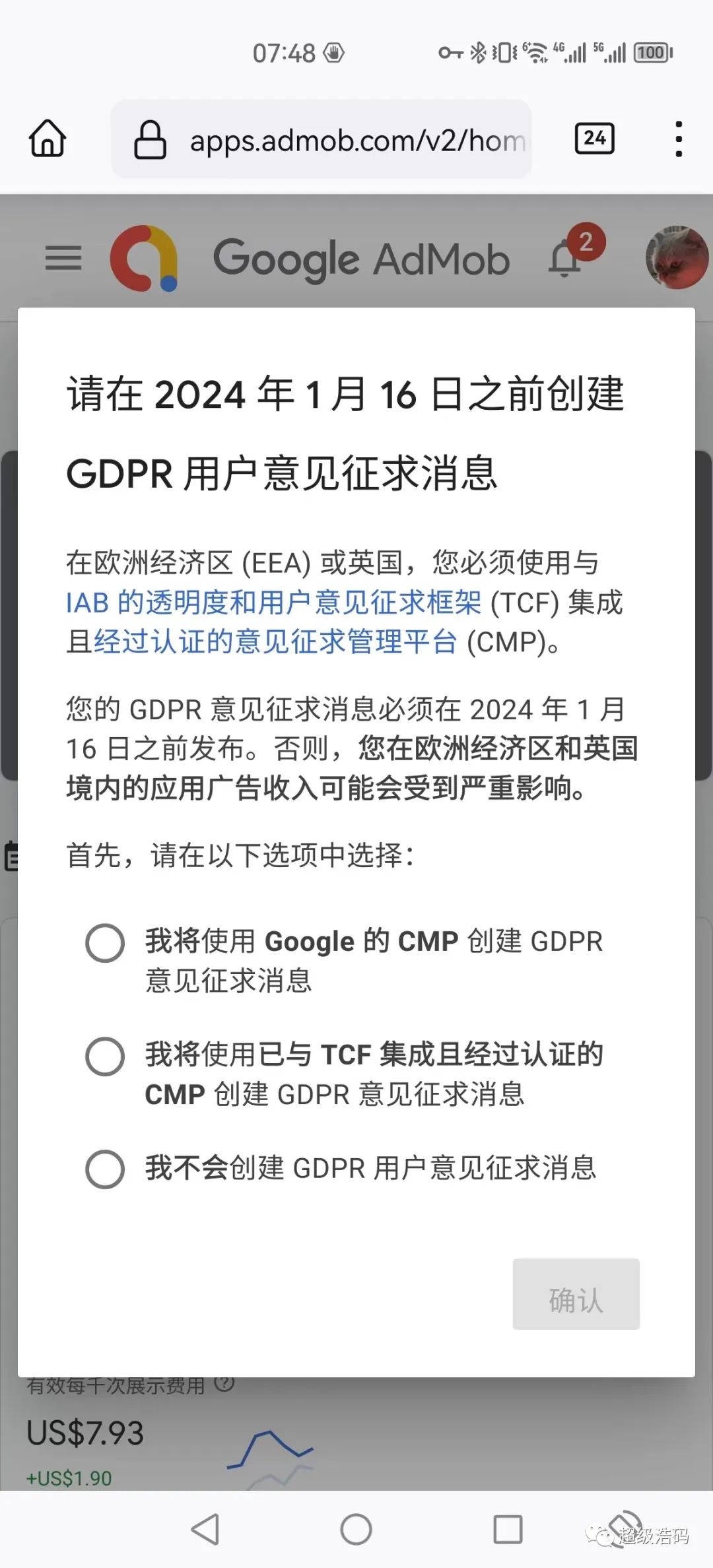
定眼一看
原来是要我创建GDPR用户意见征求的消息。其实GDPR的提示框,在几个月前,就在电脑网页版的admob最上方显示。当时问了一些朋友,说是没什么影响
可以放一放。毕竟要2024年1月16生效 。
以前手机访问没有这个框,直接看看收入就完事了。现在每次打开网页必须选择其中一项什么也看不到了,当时也不知道这些选项什么意思会不会踩坑,迫于无奈只能把GDPR这件事提前折腾了。
什么是GDPR #
2018 年 5 月 25 日生效的《通用数据保护条例》(GDPR) 是一项全面的数据隐私法律,为个人数据的收集、处理、存储和传输建立了一个框架。它要求以安全的方式处理所有个人数据,并包括对不遵守这些要求的企业的罚款和处罚。它还为个人提供了一些有关其个人数据的权利。
我的理解是个性化广告会通过Cookie收集用户的个人数据,在使用广告类SDK时,如Admob,也会收集用户的信息。在欧洲经济区和英国境内
的用户就需要向用户征求意见。
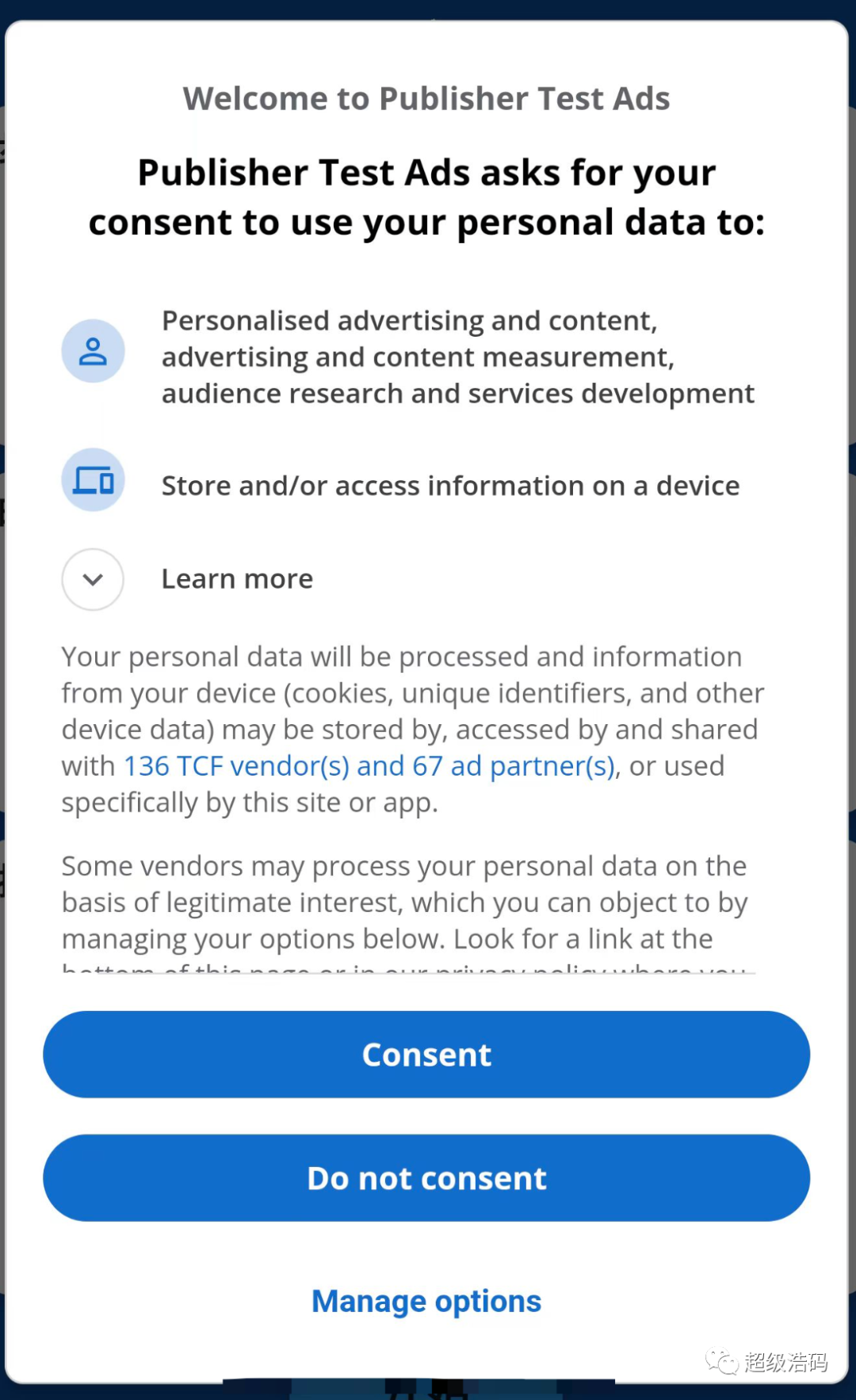
创建GDPR消息,也就是在APP打开时弹出对话框,告知用户APP的隐私政策以及应用中的个性化广告会获取用户数据,用户可以选择同意或不同意。
具体步骤 #
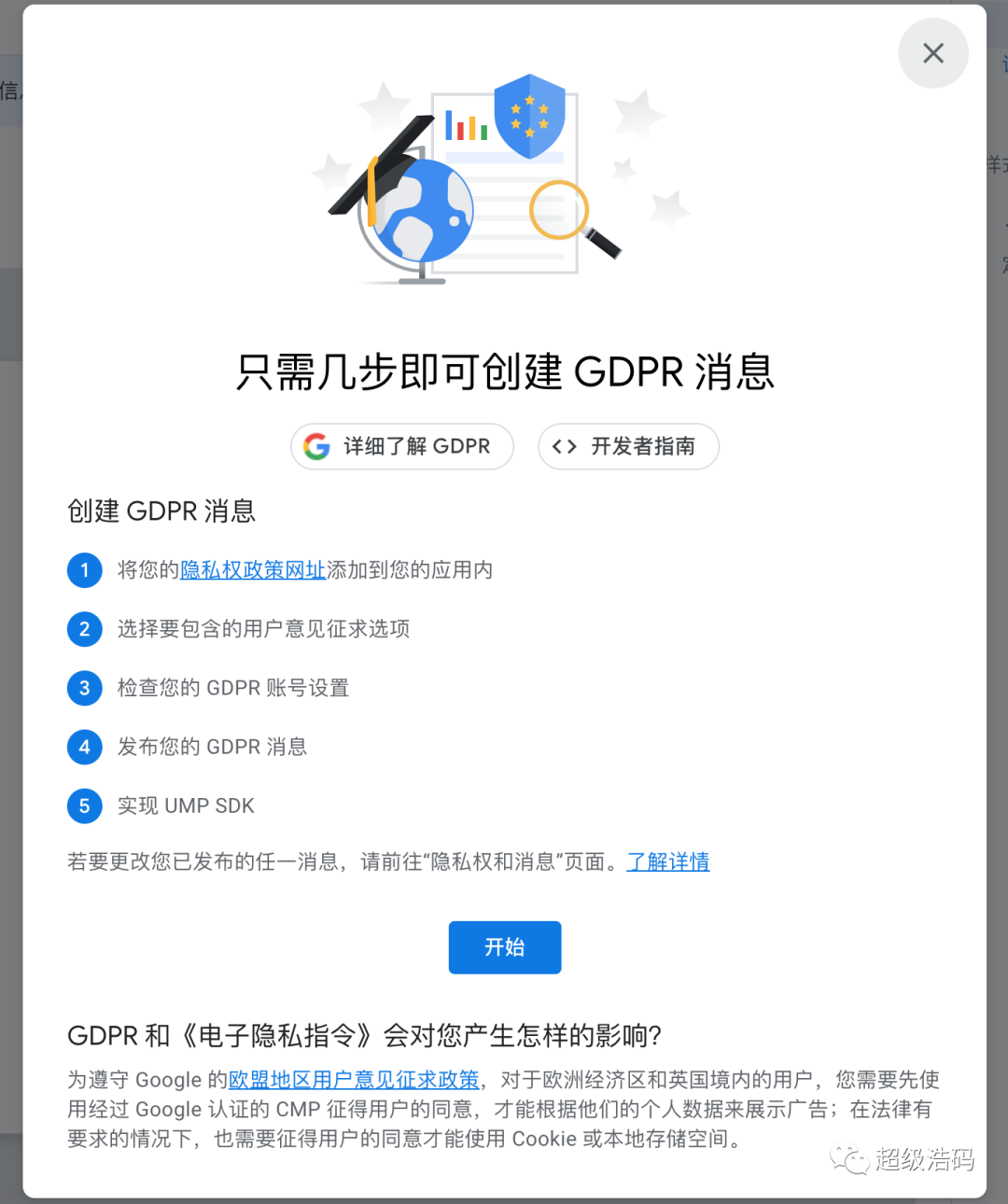
1.点击开始

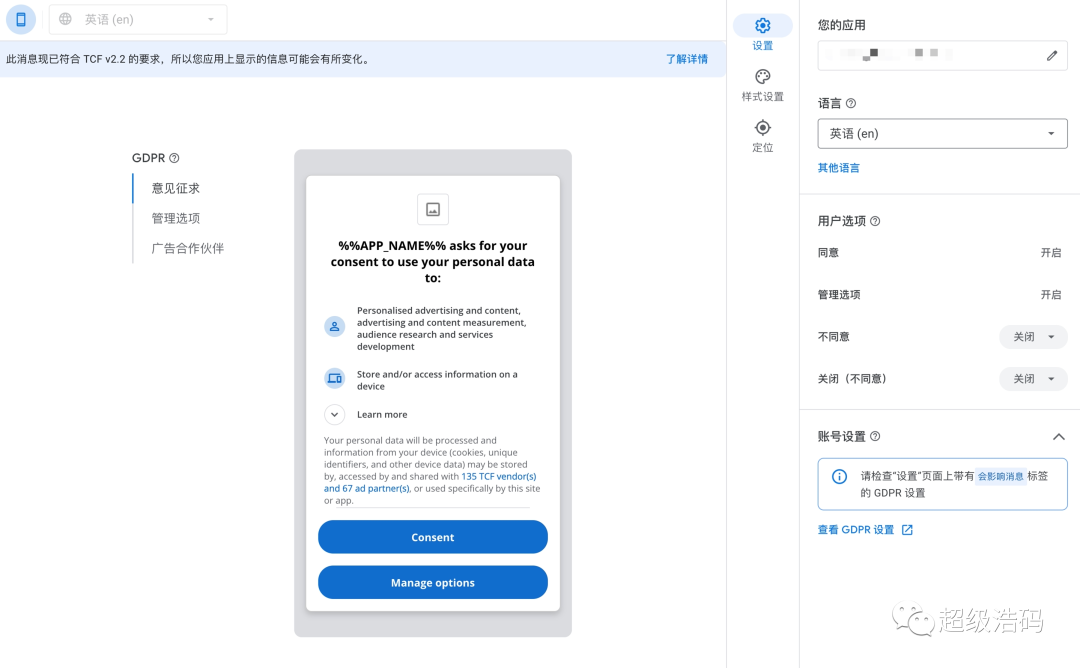
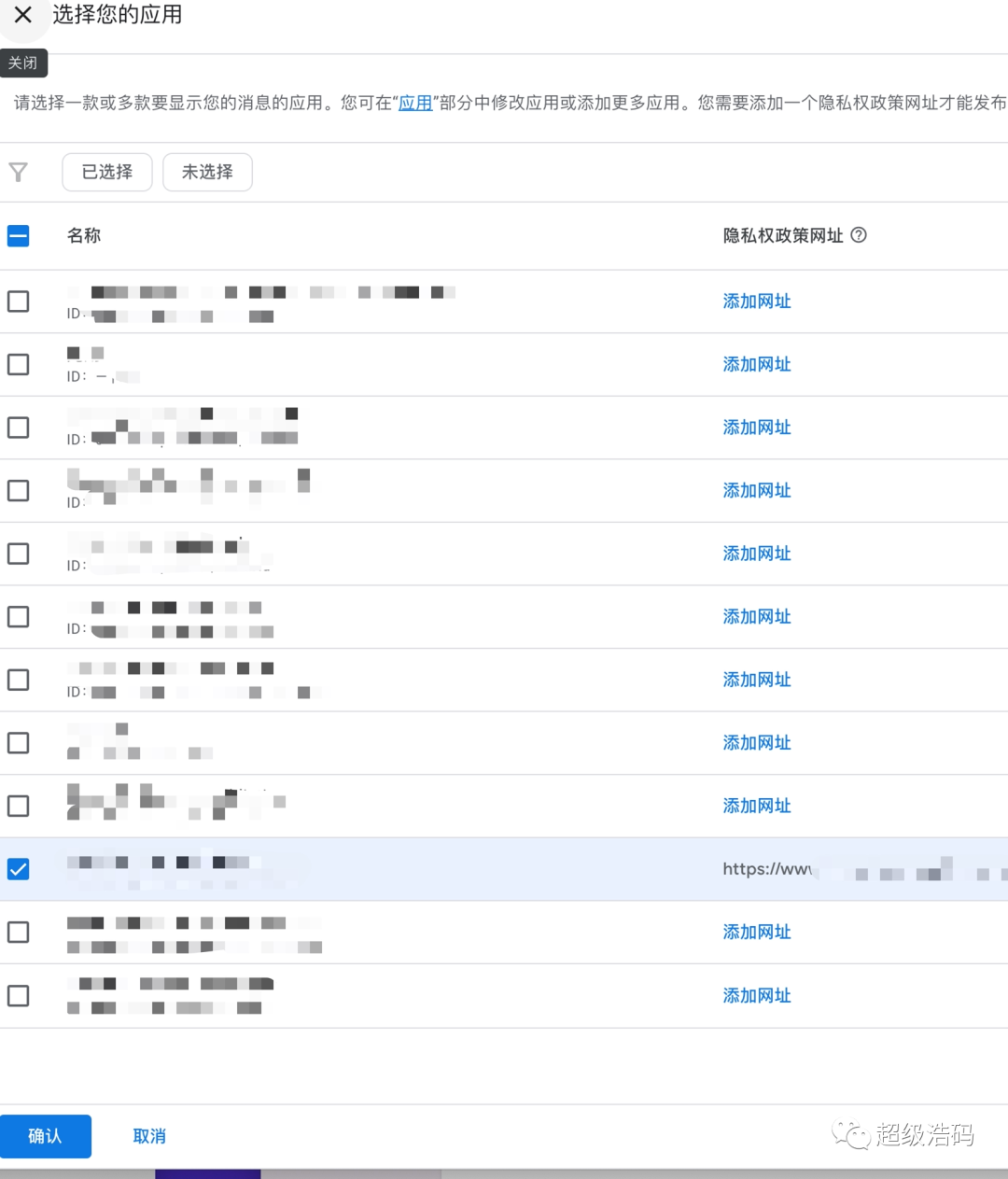
2.选择要创建GDPR消息的应用,并设置用户选项

3.设置隐私政策网址

4.在应用中设置GDPR消息弹出的代码
在代码最初的initState中加入代码:****
final params = ConsentRequestParameters(
consentDebugSettings: debugSettings,
);
ConsentInformation.instance.requestConsentInfoUpdate(
params,
() async {
if (await ConsentInformation.instance.isConsentFormAvailable()) {
loadForm();
}
},
(FormError error) {
// Handle the error
},
);
要呈现同意书,请使用类show()
上的方法ConsentForm
。
必须在提交表格之前确定用户是否需要同意。要检查是否需要同意,请调用getConsentStatus()
该 ConsentInformation
对象,该对象返回类型为 的枚举ConsentStatus
。有四个可能的值ConsentStatus
:
-
unknown
:未知的同意状态。 -
required
:需要但尚未获得用户同意。 -
notRequired
:不需要用户同意。例如,用户不在欧洲经济区或英国。 -
obtained
:已获得用户同意。个性化未定义。
loadForm
像这样改变你的方法:
void loadForm() {
ConsentForm.loadConsentForm(
(ConsentForm consentForm) async {
var status = await ConsentInformation.instance.getConsentStatus();
// 在不同的状态下写各自的逻辑。
if (status == ConsentStatus.required) {
consentForm.show(
(FormError? formError) {
// 呈现同意书
loadForm();
},
);
} else if (status == ConsentStatus.obtained) {
// 添加同意后的逻辑
}
},
(formError) {
// 错误处理
},
);
}
5.本地调试
如何你设置的GDPR消息只对欧盟地区弹出消息框,则可以强制地理
进行调试。
增加如下代码:
ConsentDebugSettings debugSettings = ConsentDebugSettings(
debugGeography: DebugGeography.debugGeographyEea,
testIdentifiers: ['TEST-DEVICE-HASHED-ID']);
ConsentRequestParameters params = ConsentRequestParameters(
consentDebugSettings: debugSettings);
// 省略后面内容
...
应用程序的调试设置中提供测试设备的哈希 ID 才能使用调试功能,用ID来代替TEST-DEVICE-HASHED-ID
内容。
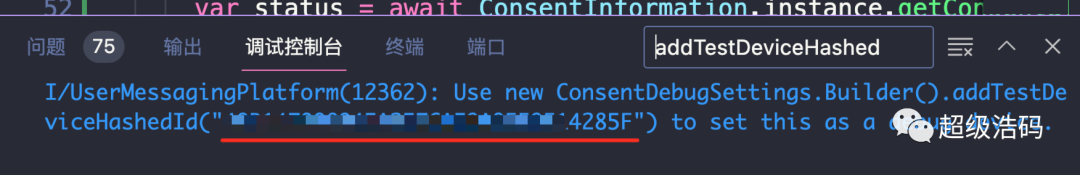
如果你之前的项目已经集成了Admob,则在调试运行的日志中搜索关键字就可以看到测试设备的哈希 ID
。如下图:

最后,热更新一下应用就可以呈现GDPR弹窗了。

最后附上参考资料 #
创建GDPR消息文档地址如下: #
Flutter集成文档: #
https://developers.google.cn/admob/flutter/eu-consent?hl=zh-cn
